Project Overview
This was an assignment that came from the Google UX Design Professional Certificate Program I enrolled in at coursera.org.
The Goal was to design a product that would serve a social good, this app would have a list of steps one could perform during an emergency. Like what to do if you burn or cut yourself until help arrives.
My Role: I served as the Lead UX Designer bringing his project's design from conception to manifestation.
The Purpose
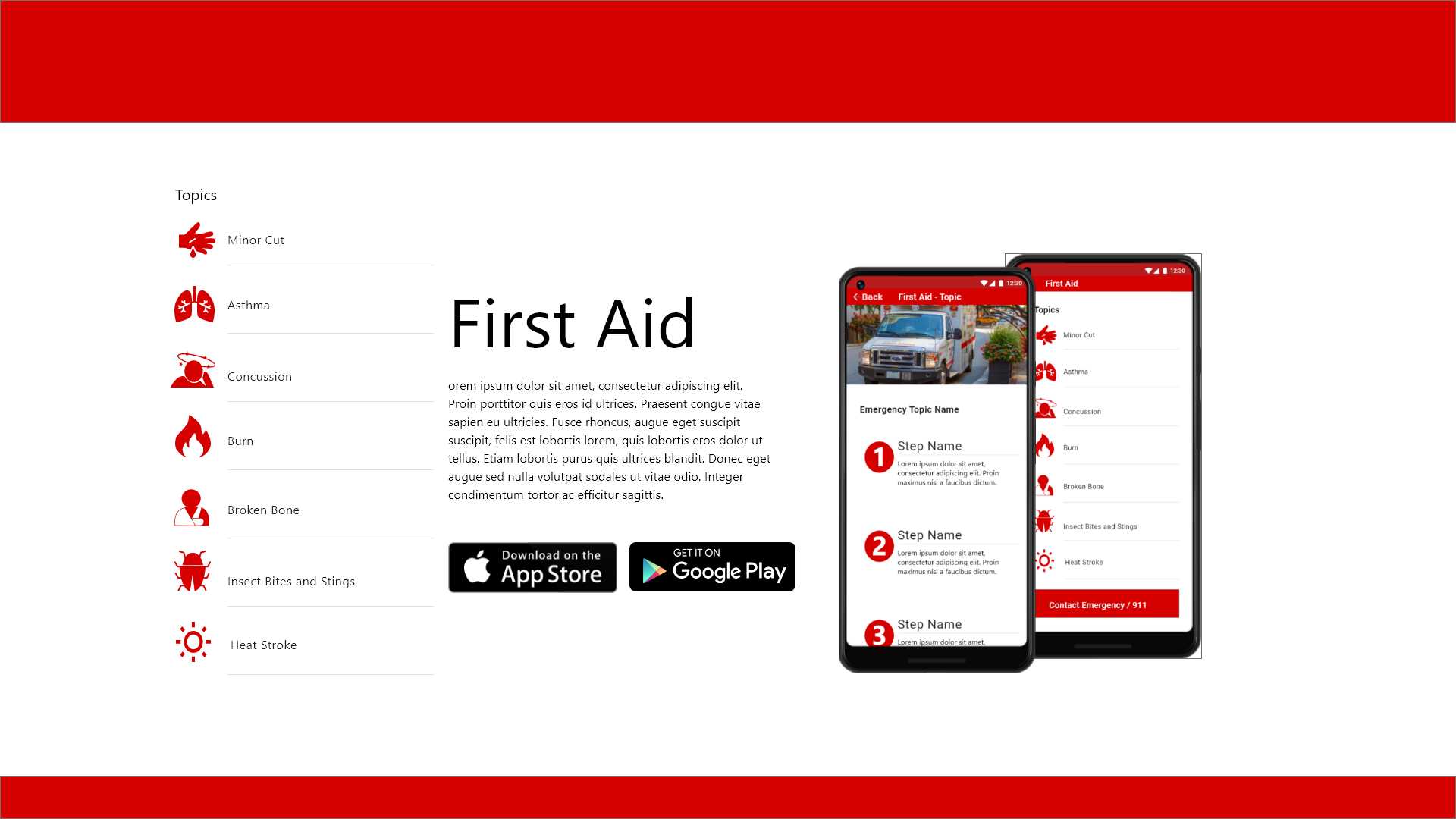
Beyond being an app aimed at social good its also, intended to teach and demonstrate that design elements of an app can be extended to a website.
The Challange
- This was the first time I had used Adobe XD to any degree at all.
- create a design that can easily be browsed by others in an emergency.
Empathizing & Research
I started this project with a competitive analysis and I found that most apps in this space run the gambit of being genuinely useful and overly cautious about the topics and instructions they provided. Rightfully so as these are sensitive topics.
Again friends and family agreed to a moderated usability study of my wireframes and mockups. I learned emergency directions would need to be concise and supplemented by videos demonstrating the application of the techniques discussed in the selected topic.
Road Blocks
I found myself referring heavily to the offline survival guide for inspiration as topics like this aren't something I think about, and seeing how someone else organized information like this was helpful.
Meet the Personas

Lisa
Age: 25
Occupation: Sales
Lisa likes the outdoors and takes her family on camping trips whenever she can she worries about not knowing what to do in an emergency she uses apps like these to feel informed.
Brainstorming & Idea Iteration
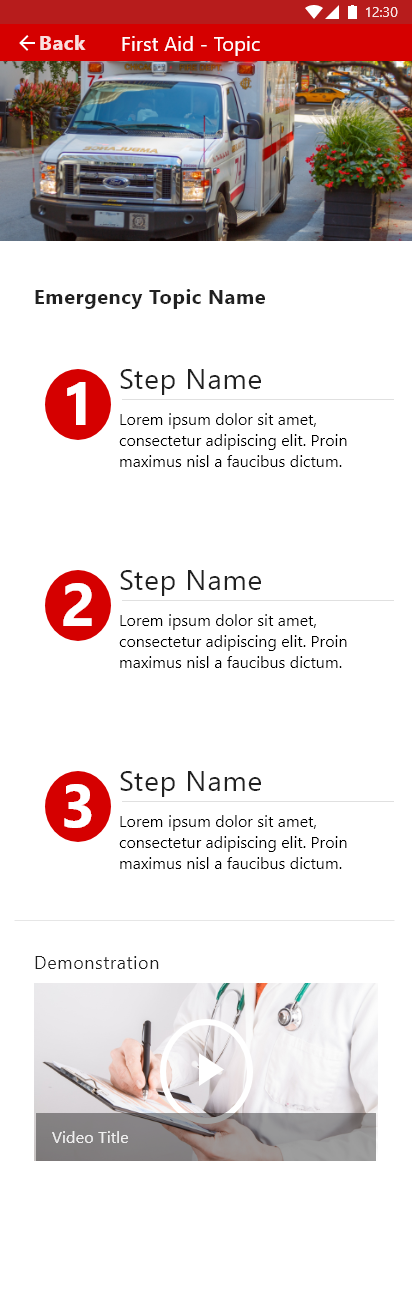
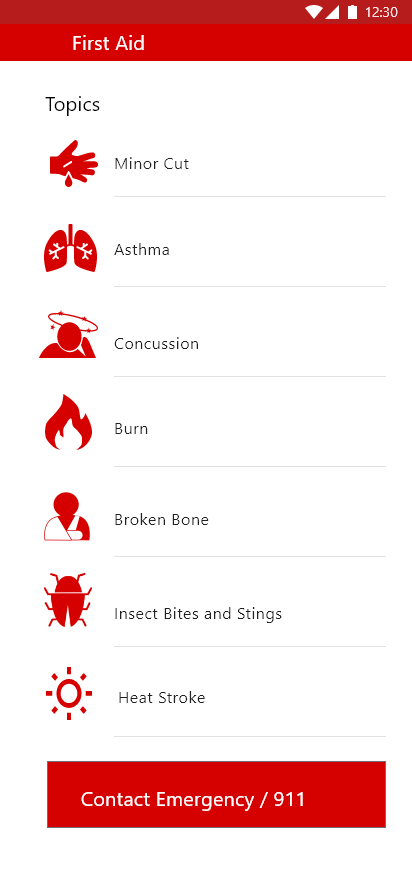
After gathering my research I set out to design a product that would serve its function. there were a ton of sketches and interaction notes and the end I settled on the design you see mocked up here.

Wireframes & Mockups



What I Learned
- I learned how important design systems can be when scaling from a small screen to one of a larger size. How it can save time and ensure consistency.
- I learned that an app like this requires specific language and that one has to be careful both in the sense of goodwill and in the legal sense.
Next Steps
This is an app design that new technologies like augmented reality can take to levels of incredible.
Otherwise, this app could use an expanded topics list. maybe a way to save the videos for offline viewing when off the grid.